Collaboration for the win
Reflections on how teamwork made the dream work to produce a six minute animation
Project
Microsoft Intelligent Data Platform animation
A client wanted an animation detailing how Azure Databases, Azure AI, Azure Apps, and Microsoft Fabric work together to empower businesses to achieve more. Focusing on the retail industry, we were tasked with creating a story that highlighted how new performance features, data insights, and security enable businesses in that sector to build new AI-powered applications.
Role
Art Director, Designer, Collaborator
Team
1 - Consultant
1 - Creative Director of Motion
2 - Storytellers
1 - Copy Editor
3 - Designers
3 - Motion Designers
1 - Audio Engineer
And a whole mess of stakeholders!
Challenge (accepted)
With so many products to cover and features to call out, the script ballooned to nearly six minutes. The ideal explainer animation usually sits around one to two minutes. Additionally, the story was written from two perspectives, the customer (real world) and the backend (digital world). Things we had to take into consideration:
How do we create visual differentiation between these two perspectives?
We wanted them to be distinct but still feel cohesive.
How do we maintain visual consistency across the entire animation?
With a project this big we needed to spread out the lift to multiple team members.
How do we keep the audience engaged for that long?
Creating a visually compelling story for two minutes is hard enough.
How do we streamline the process in order to deliver on time?
We didn't want this project to take three times longer to deliver.
Working in a new brand!
And to add insult to injury Azure had just released a major brand update and this was set to be our first motion project in it.
Solution
Collaboration!
Working together and supporting each other was the only way this animation was going to get out the door on time. Art directing this project required facilitating daily syncs to brainstorm and review progress. We also must be active collaborators with the stakeholders on the project. This meant reviewing updated designs with them regularly to make sure we were accurately depicting these technical concepts, staying on track to meet our target delivery date, as well as ask any clarifying questions that arose throughout the process.
Process
Step 1: Style frames
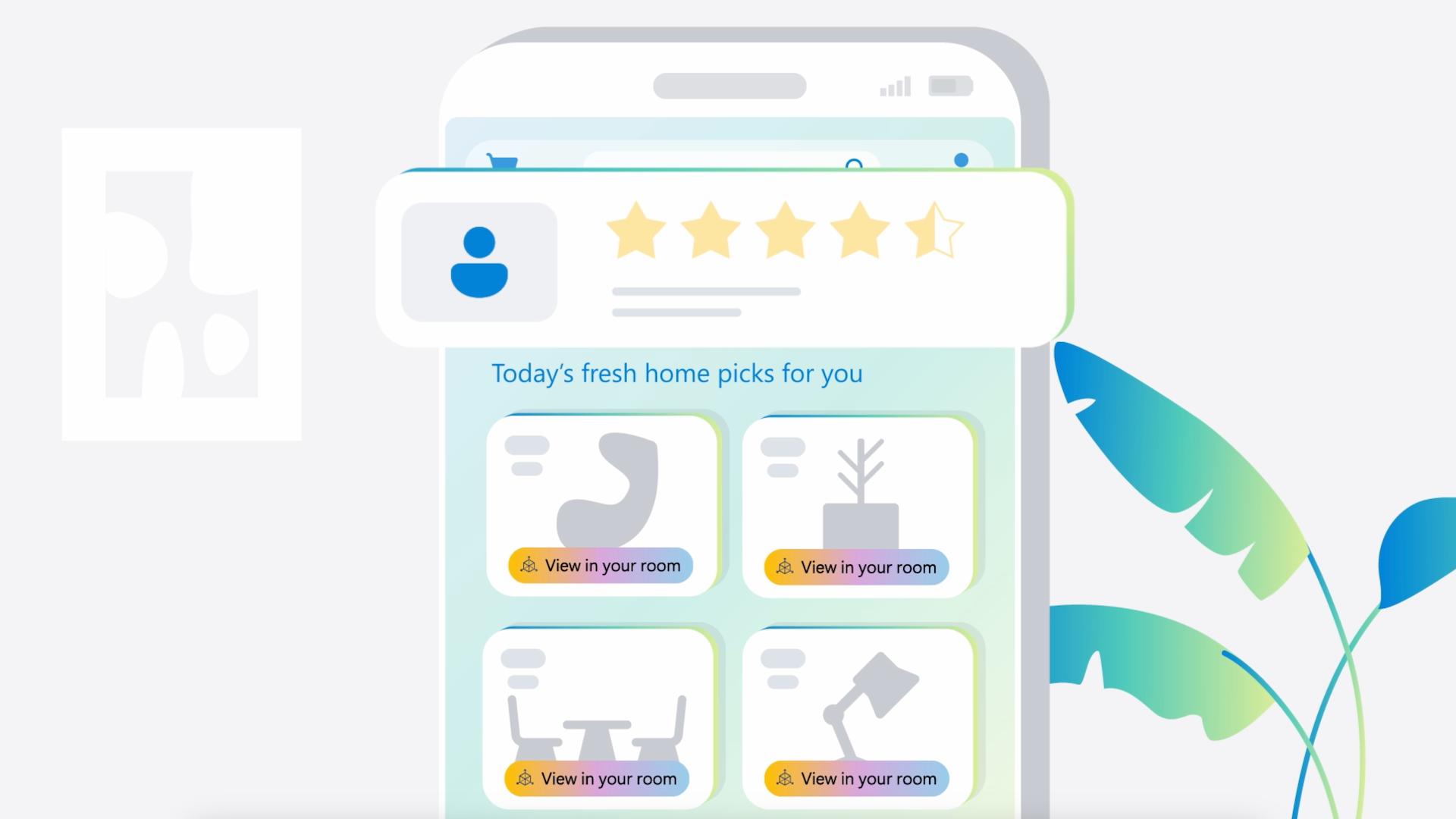
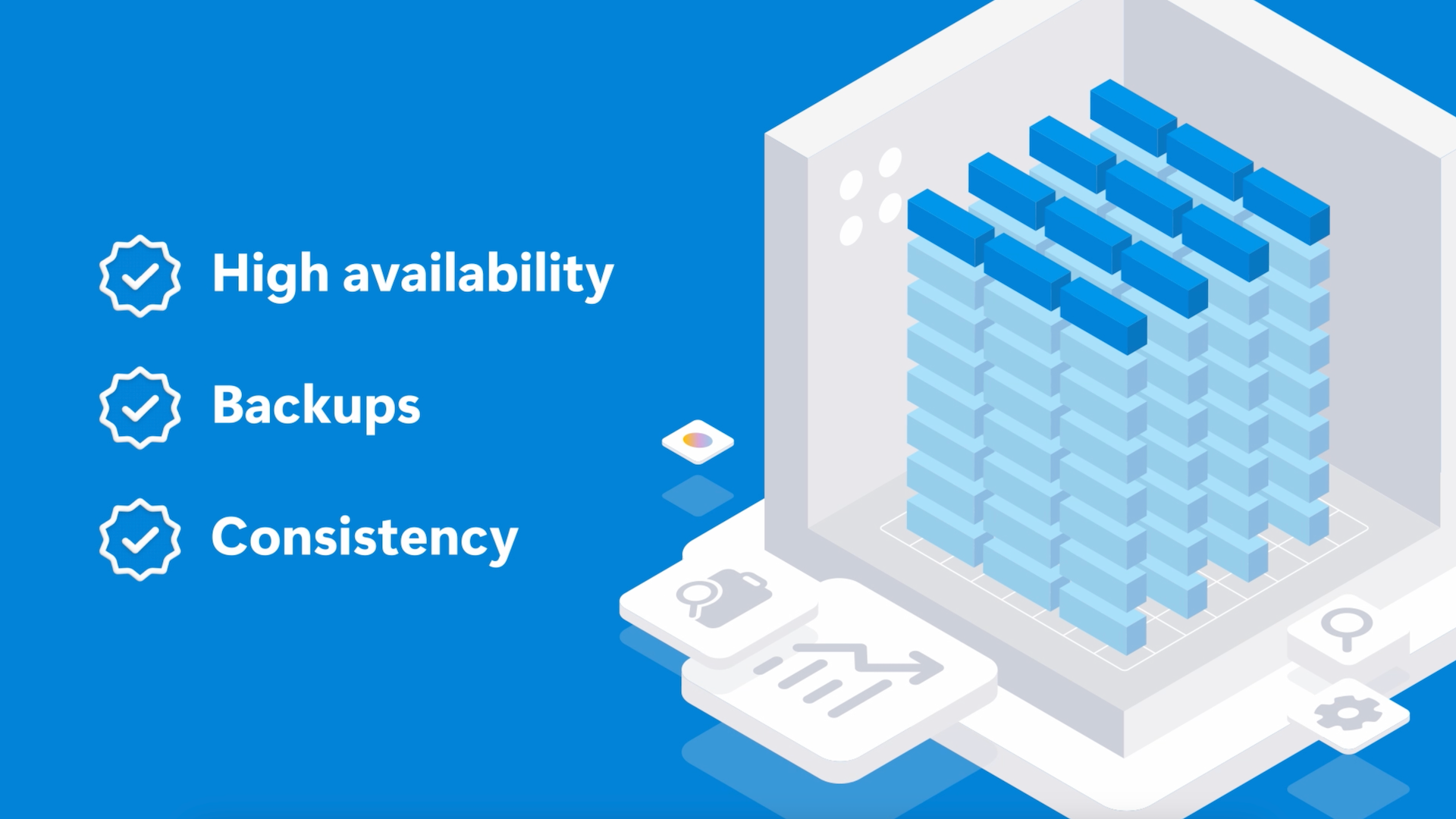
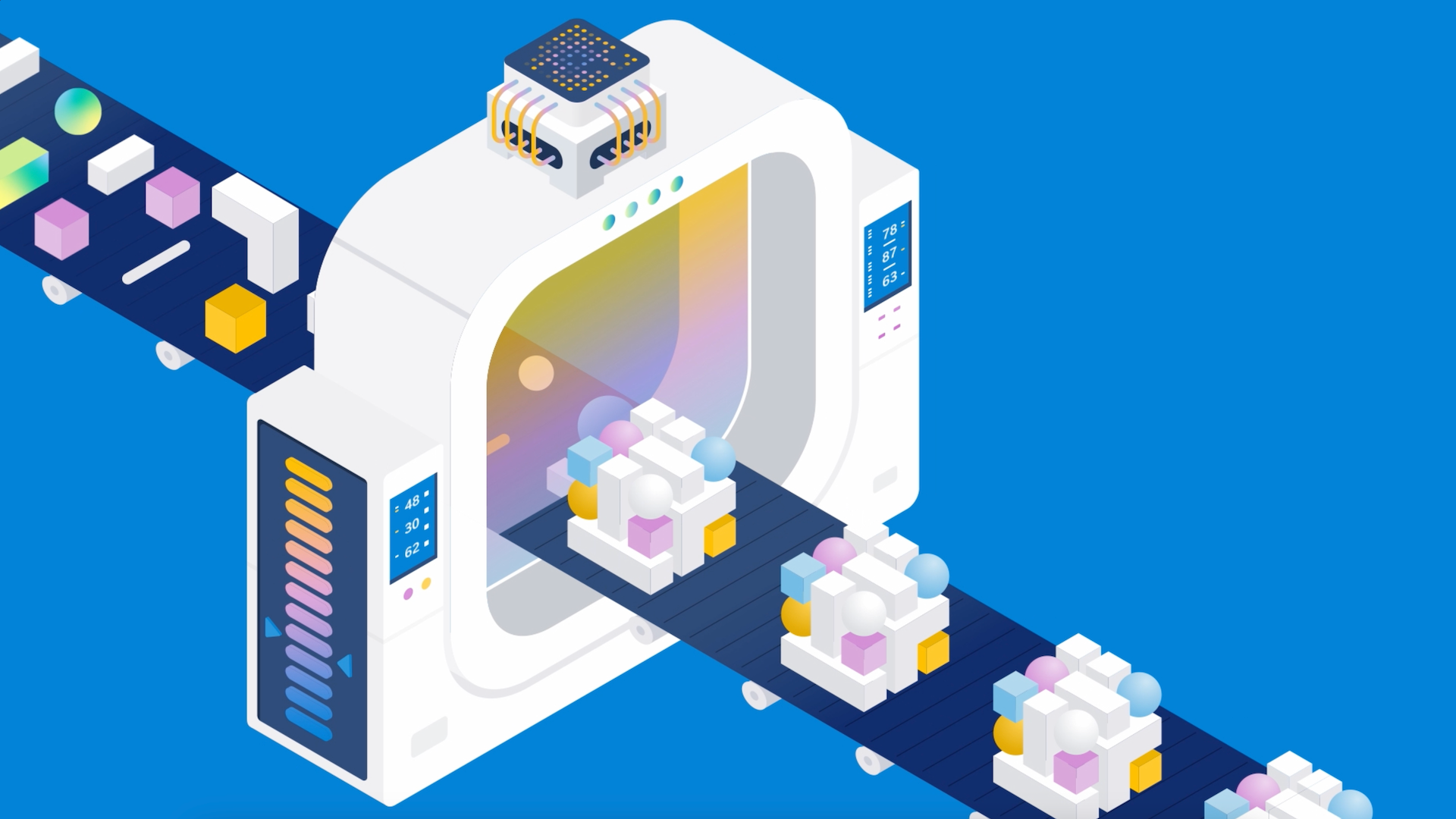
Once the script was locked (mostly locked!) we started with style frames to get stakeholder buy-in on look and feel. Working from a new brand is always exciting. Some of the major changes we had to incorporate were expanded color and gradient palettes, new asset libraries to pull and draw inspiration from, as well as a shift away from the sleek, black backgrounds we were accustomed to working in. We needed to create two distinct styles to illustrate the real vs. digital worlds but they still had to blend into one animation. By aligning the digital world to a blue background and a true isometric perspective and the real world to a gray background and distorted perspective, we were able to create the needed differentiation between the two.




Step 2: Storyboards
Taking a divide and conquer approach, we were able to chunk the script out into sections, assigning one designer and one motion designer to own each section. This allowed us to streamline the storyboarding process and cut down our production time drastically. Leading daily brainstorming and review sessions made it easier to align visuals across each section. This level of collaboration allowed us to reduce, reuse, and recycle elements where appropriate as well as align layouts for repeating moments like text on screen or product icon reveals. During these sessions, if we had technical questions, or wanted to propose tweaks to the script that we felt benefitted the story, we would bring in other team members.
Once a section was ready for review, designers would upload the frames to our storyboard review tool, adding motion notes and comments. Because this project featured 10 different products, the review process was a little chaotic. At every step of the way, from the initial outlines to final delivery, we needed to get sign off from numerous stakeholders (SMEs, technical folks, brand/marketing managers). This was when the divide and conquer approach really shined as we were able to get sign-off on one section and move it to the next phase while another section would still be going back to design for edits.
A typical 90 second animation will have roughly 25-30 storyboards. This one clocked in at 117.
Step 3: Motion
Once a section was approved by the stakeholders, a hand-off with the motion team would be scheduled. In these meetings we go over the motion notes, brand examples we've seen in the wild that we were mapping too, and any lingering concerns or points of emphasis from stakeholders. I'm always amazed at how the motion designers are able to bring our static designs to life. As the art director for this project, and knowing that it would be split up amongst multiple motion designers, reviewing their work and providing feedback was imperative to the cohesiveness of each section.
Step 4: Final delivery
I'm not going to claim that this project is a cinematic masterpiece in the explainer animation space. However I do think it was a truly successful project considering the length of the script, the number of people that were involved, and the production process. We were able to deliver a six minute animation in roughly the same time span that it would normally take to create a 2 minute animation. Teamwork truly does make the dream work.

